In this module, you will learn how to model and deploy your own application:
-
Create an application and define the components, processes, and process steps.
-
Create a component and use your own artifact to define a component and deploy that artifact.
-
Create resources and the environment to which the resource is assigned.
-
Create a tier map specifying the environments in which the application is deployed.
-
Deploy the application to the Wildfly (JBoss) server running within the appliance and verify that the deployment was successful.
The steps below describe how to deploy an application as demonstrated in the video.
Prerequisites
A prebuilt application that will be deployed using CloudBees CD (CloudBees Flow) exists outside the appliance on a SaaS Nexus repository.
Getting Started
We will create an application based on the following:
-
The application will be deployed to a JBoss Application Server.
-
The application war file is already published to a Nexus repository.
Go to https://54.153.51.90:8080/ to see the storefront artifact in the SaaS Nexus repository. It has two artifacts of interest: ecfe/ecfe/storefront/1.0.0/storefront-1.0.0.war and ecfe/ecfe/storefront/2.0.0/storefront-2.0.0.war.

Step 1: Define your application.
To get started, go to https://locahost:7070/flow.
Note: If you want to use a secure connection instead, go to https://localhost:7071/flow.
-
In the Home page, click Applications.
-
In the Applications List, click Add + , and then select Create New Application >Create new app in the New dialog box.
-
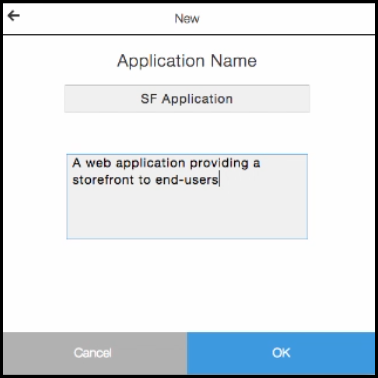
Enter "SF Application" in the Name field and "A web application providing a storefront to end-users" in the Description field.

-
Click OK .
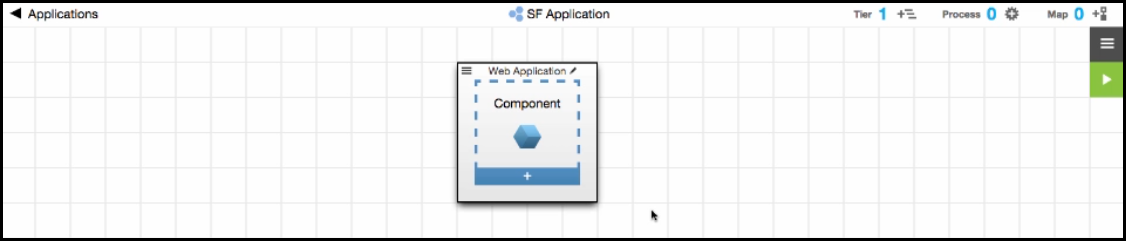
The Applications Visual Editor opens with one application tier. -
Click on the Edit button (
 ) next to Tier 1.
) next to Tier 1. -
Change the tier name (currently Tier 1) to "Web Application" and add "The only tier for this application" in the Description field.

Step 2: Define a component pointing to the artifact in Nexus.
In the Applications Visual Editor:
-
Click + in the component in the Web Application tier.
-
Select Create new application component in the dialog box.
-
Enter "SF War" in the Name field and "War file containing the application" in the Description field.
-
Click Next.
-
In the Component Details dialog box, select EC-Maven in the Content Location field, and enter the following information in the remaining fields:
-
Public Server URL : https://54.153.51.90:8080/content/repositories
-
Repository: ecfe
-
Artifact: ecfe:storefront
-
Version: Exact - 1.0.0
-
Artifact Extension: .war
-
Retrieve to Directory: /var/tmp
-
Overwrite: Selected (check mark next to Overwrite)
-
Click OK.
-
Step 3: Define a deployment process for the component.
-
In the Applications Visual Editor:
-
Click the Add process button (
 ) in the SF war component.
) in the SF war component. -
Enter "Deploy Component" in the Name field and "Process to retrieve the artifact and deploy it to Wildfly" in the Description field in the Component Process Details dialog box.
-
Click OK.
-
-
What’s next: We will now define the steps in the component process.
-
Step 3.1: Retrieve the artifact from Nexus.
-
The first component process step is to retrieve the artifact from Nexus.
-
The UI shows the Deploy Component process created in the previous section.
-
Click the Menu button (
 ) under "Define this Step."
) under "Define this Step." -
Enter "Retrieve" in the Name field and "Download the artifact to disk" in the Description field in the Component Process Step dialog box.
-
Click Next.
-
Select Component Operations.
-
In the Define Step dialog box, notice that parameters are already in the fields. CloudBees CD (CloudBees Flow) got the information from the component definition.
-
Click OK .
The first step is the Deploy Component process is now defined.
-
-
Step 3.2: Deploy the artifact to JBoss.
-
The second component process step is to deploy the artifact to JBoss.
-
The UI shows the Deploy Component process with one step called Retrieve, created in the previous section. We will now add a second step to the component process.
-
Click + under the Retrieve step.
-
Enter "Deploy War File" in the Name field and "Push the downloaded artifact to Wildfly" in the Description field in the Component Process Step dialog box.
-
Click Next.
-
Select Plugins > Application Server > JBoss > JBoss - Deploy Application.
-
Enter the following parameters to run the JBoss - Deploy Application procedure:
-
Server configuration name: wildfly
-
JBoss client script: /opt/wildfly/bin/jboss-cli.sh
-
Path to application to deploy: /var/tmp/storefront.war
-
Deployment name: storefront.war
-
Runtime name for deployment : storefront.war
-
-
The wildfly server configuration is already created. From the Home page, go to Automations > Administration (https://localhost:7070/commander) > Plugins > EC-JBoss > Configure to the JBoss Configurations page that shows the JBoss configurations used by CloudBees CD (CloudBees Flow). -
Click OK.
-
Click SF Application in the breadcrumbs (in the upper left corner) to return to the Applications Visual Editor.
-
Step 4: Define a deployment process for the application.
-
The UI shows the SF Application in the Applications Visual Editor.
-
Click the Add process button (
 ) in the upper right corner.
) in the upper right corner. -
Enter "Deploy Application" in the Name field and "Call the SF War component process" in the Description field in the Application Process Details dialog box.
-
Click OK.
-
Click the Menu button (
 ) under "Define this Step."
) under "Define this Step." -
Enter "Deploy Application" in the Name field in the Application Process Step dialog box.
-
Click Next.
-
Select Components > SF War > Deploy Component.
-
Click OK.
-
-
Step 5: It’s time to define the environment! Start by creating a resource point to the end-point.
-
In the upper left corner of the Application Process Visual Editor, click the
Menu button ( ).
). -
From the Home page, select Automations > Platform / Projects (in a new tab) > Cloud.
-
Click the down arrow next to the "+" in the upper right corner and then click Create Resource.
-
In the New Resource form, enter the following information:
-
Name: SF Wildfly
-
Description: Resource pointing to the end-point for SF deployments
-
Agent Host Name: 192.168.16.227
-
-
-
Click OK.
-
Select the SF Wildfly resource in the Resources page.
-
Step 6: Create an environment pointing to the resource.
-
Return to the Applications Visual Editor in the CloudBees CD (CloudBees Flow) UI (where we were at the end of Step 4: Define a deployment process for the application).
-
In the upper left corner of the Application Process Visual Editor, click the
Menu button ( ).
). -
Select Environments >All Environments > Add + in the Environments List.
-
Select Environment > Create from application > SF Application in the dialog box.
-
Enter "SF Environment" in the Name field and "The environment for SF deployments" in the dialog box.
-
Click OK.
-
Click + in the resource in the Web Application tier.
-
Select Add resources > SF Wildfly > OK .
The Web Application environment tier now has one resource.
-
-
Step 7: Ready to deploy!
-
In the upper left corner of the Application Process Visual Editor, click the
Menu button ( ).
). -
Select Applications >All Applications. The Applications List appears.
-
In the SF Application row, click the Run process button (
 ) and select New Run.
) and select New Run. -
In the dialog box to select the application run settings, select Deploy Application in the Select Process field, select SF Environment in the Select Environment field, and make sure that Smart Deploy is On.
-
Click OK.
-
Watch the process of application run.
-
-
Step 8: Browse to the running application.
-
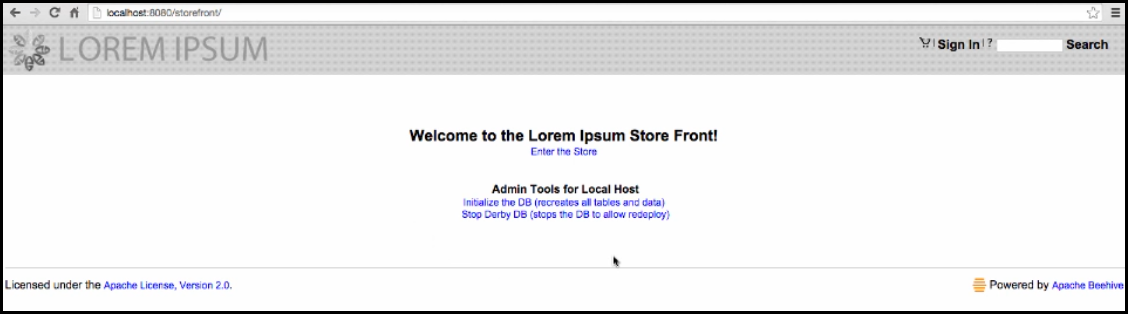
Browse to the correct URL: localhost:8080/storefront
-
See the running application.

Congratulations! CloudBees CD (CloudBees Flow) successfully deployed the application
-
-
What’s next
-
Create and run more application deployments.
-
To learn more, go to learn.electric-cloud.com.
-