Parameters are user-defined and used throughout the deployment planning and management process. You can define both input and output parameters in place of predefined credentials, property paths, user or group names for notifications, runtime conditions.
These objects support parameters:
-
Pipelines and their tasks
-
Traditional application processes and components
-
Microservice application processes
-
Master Components
-
Service catalog items
-
Dashboards
-
Reports
The sections below show how to create and manage parameters on a pipeline object. However, the process is the same for any supported object.
Viewing Parameters
To view the parameters currently defined for the object, navigate to the object-specific editor. The pipeline editor is shown here.
Click Menu button on the upper right corner of the editor and select Parameters: the Parameters dialog opens.
Adding Parameters
Navigate to the object-specific editor. This steps below showcase the pipeline editor. Click Menu button on the upper right corner of the editor and select Parameters: the Parameters dialog opens.
-
Click Add, or if no parameters have not yet defined for the object, click There are no Parameters yet. Add one + to add a parameter: the New Parameter dialog box opens.
-
Enter the following information. In addition to the information below, several input fields have tool tips, denoted with
 , with additional information to help you. Click OK when finished with the parameter definition.
, with additional information to help you. Click OK when finished with the parameter definition.Field Name Description Name
A unique name for the parameter.
Description
(Optional) Plain text or HTML description for this object. If using HTML, you must surround your text with
<html> … </html>tags. Allowable HTML tags are<a>,<b>,<br>,<div>,<dl>,<font>,<i>,<li>,<ol>,<p>,<pre>,<span>,<style>,<table>,<tc>,<td>,<th>,<tr>, and<ul>.-
For example, the following HTML:
<p> <span style="font-family: Arial;"> <i>Note:</i> For more information about the <b>abc</b> object, see <a href="https://www.google.com/">https://www.google.com</a>. </span> </p>renders as follows:
<i>Note</i>: For more information about the <b>abc</b> object, see https://www.google.com. -
This description renders as a tool tip for the parameter at object runtime.
You can include hyperlinks as part of an object description for any CloudBees CD/RO object.
Label
(Optional) The label for this parameter as it appears on the parameters panel at object runtime.
Parameter Type
Select the parameter type from the drop-down menu. Use shortcuts in DSL arguments as:
-
A custom validation for all parameter types
-
Part of the DSL
Load options using DSLfor theDropdown MenuandRadio Selectorparameter types -
The
Default Valuefor theDynamic Default Valueargument for theDropdown Menu,Radio Selector, andText Entryparameter types
The following shortcuts are supported as formal parameter objects:
-
Catalog Item
-
myProject
-
myCatalog
-
myCatalogItem
-
-
Procedure
-
myProject
-
myProcedure
-
-
Pipeline
-
myProject
-
myPipeline
-
-
Pipeline Manual Task
-
myProject
-
myPipeline
-
myStage
-
myTask
-
For more information, refer to Shortcuts.
The following parameter types are available.
Application
Creates an Application dropdown to select an application object. In order to use this parameter type, you need to first provide a way for the user to select the application’s project via a Project, Dropdown Menu, or Text Entry parameter.
Note: not available for Dashboard or Report objects.
Checkbox
Creates a checkbox for a value to select (or not) when the parameter is presented.
-
Value when unchecked —The value of the parameter when the checkbox is unchecked.
-
Value when checked —The value of the checkbox when the checkbox is selected.
Credential
Selecting this option requires the user to specify a user name and password to use this parameter at runtime.
Note: not available for Dashboard or Report objects.
Date
Allows for a date value to be selected using a date chooser. The selected date value is in ISO 8601 yyyy-MM-dd .
Dropdown Menu
Creates a drop-down menu from which to select a value when the parameter is presented.
-
Dynamic Default Value - Select this option to specify a DSL to evaluate the default value based on other parameters that were added to dependencies. The Dynamic Default Value option is only available for parameters that have dependencies.
In the following example, when you select a value for a formal country parameter, CloudBees CD/RO automatically fills in the default value for that parameter:
def selectedValue = args.parameters['country'] if (selectedValue == 'US') { return 'Washington' } else if (selectedValue == 'Ukraine') { return 'Kyiv' } return '' -
Multi Select - Select this option to allow users to select more than one option from dropdown menus. Multiple values are passed to the parameter as a newline-separated list. The following example shows multi-select access to a value of the parameter
p_multiSelect:def paramValue = args['p_multiSelect'] if (paramValue) { def list = paramValue.split("\n") def projName = getProperty("/myProject/name").value list.each{ value -> createPipeline(projectName: projName, pipelineName: value) } } -
Enter options — Select Add Option + to add a new row. Type-in the text and value for each option. The text is what will be displayed in the menu, and the value is the parameter value if that option is selected.
-
Load options from list — Enter a pipe-separated list of options (for example,
foo|bar|baz). The text and value for the options will be the same. -
Load Options from Properties — Enter the path to property sheet that contains options for the parameter. This selection has two choices.
-
Load options using fixed structure:
The options to display for the Parameter are determined using the following properties that must exist within the property sheet.
optionCount=<Number of available options, e.g., 3> option1/ text=<Text to display> value=<Parameter value to use> option2/ text=<Text to display> value=<Parameter value to use> ...and so on till optionN/ text=<Text to display> value=<Parameter value to use> -
Options from a property sheet:
Example 1: If the Property Sheet contains the following Properties:
Version7=7.0 Version8=8.0 Version9=9.2 ...then the following options will automatically be displayed using the Property name as the text to display and the Property value as the Parametervalue to use. Version7 Version8 Version9Example 2: If the Property Sheet contains the following nested Property Sheets:
Version7/ Version8/ Version9/ ...then the following options will automatically be displayed using the Property Sheet name as both the text to display as well as the Parameter value to use. Version7 Version8 Version9
-
-
Load options using DSL —Enter a DSL script that allows for dynamically populating the dropdown menu. Select the tooltip icon
 for this option to see an example script. For additional examples, refer to Use the CloudBees CD/RO domain-specific language (DSL).
for this option to see an example script. For additional examples, refer to Use the CloudBees CD/RO domain-specific language (DSL).Example 1: DSL script example for returning dynamic dropdown options.
import com.electriccloud.domain.FormalParameterOptionsResult def options = new FormalParameterOptionsResult() options.add(/*value*/ 'value1', /*displayString*/ 'Value One') options.add(/*value*/ 'value2', /*displayString*/ 'Value Two') options.add(/*value*/ 'value3', /*displayString*/ 'Value Three') return options }Example 2: DSL script example for cascading dropdown options.
For cascading dropdowns, you also need to declare a dependency for the formal parameter that the dropdown options depend on. import com.electriccloud.domain.FormalParameterOptionsResult def options = new FormalParameterOptionsResult() def selectedValue = args.parameters['country'] if (selectedValue == 'US') { options.add( /*value*/ 'CA', /*displayString*/ 'California') options.add( /*value*/ 'CO', /*displayString*/ 'Colorado') } else if (selectedValue == 'Canada') { options.add( /*value*/ 'BC', /*displayString*/ 'British Columbia') options.add( /*value*/ 'ON', /*displayString*/ 'Ontario') } return options }Example 3: Handling DSL property reference errors
When you save DSL dropdown menu code, the code is evaluated to catch syntax and runtime errors. A property reference error occurs if the property is not available when the parameter is being set. Use this try-catch pattern to avoid this error.
def value try { value = getProperty(propertyName: 'property path').value } catch (e) { return [] }Example 4: DSL script example for using a dependent parameter value
In this example, we are creating a pull down parameter to select releases from a given project. The project identified using the ‘relProject’ parameter must be identified as a dependent parameter to this release name parameter. Then the release name list can be generated using the following DSL:
import com.electriccloud.domain.FormalParameterOptionsResult def options = new FormalParameterOptionsResult() def proj=args.parameters['relProject'] if (proj) { getReleases(projectName: proj).each { rel -> options.add(rel.releaseName,rel.releaseName) } } return options
Environment
Creates an Environment dropdown to select an environment object. In order to use this parameter type, you need to first provide a way for the user to select the object’s project via a Project, Dropdown Menu, or Text Entry parameter.
Note: not available for Dashboard or Report objects.
Header
Used to render a heading. When rendered, this header is positioned before one or more parameters based on its position in the parameter list. There is no other explicit association with other parameters.
Integer
Allows for an integer value.
Microservice
Creates a Microservice dropdown to select a microservice object. In order to use this parameter type, you need to first provide a way for the user to select the object’s project via a Project, Dropdown Menu, or Text Entry parameter.
Note: not available for Dashboard or Report objects.
Pipeline
Creates a Pipeline dropdown to select a pipeline object. In order to use this parameter type, you need to first provide a way for the user to select the object’s project via a Project, Dropdown Menu, or Text Entry parameter.
This is not available for Dashboard or Report objects.
Plugin configuration
Creates a dropdown menu to select an existing plugin configuration or creates a new one. Allows for the expansion of a property based on the dependent parameter or full property path. The dependent parameter is set in the depends on field.
-
Example 1: Catalog item with
pluginConfigurationparameter in XML form.catalog 'CD 10.7 SSC Parameter Enhancements', { projectName = 'Default' catalogItem 'PluginConfiguration in XML', { allowScheduling = '0' buttonLabel = 'Create' catalogName = 'test' dslParamForm = '''{ "sections": { "section": [{ "name": "Configuration", "instruction": "Plugin Configuration", "ec_parameterForm": "<editor><formElement><label>Git Plugin Configuration</label> <property>config</property><type>pluginConfiguration</type><config>1</config><propertyReference>EC-GitHub</propertyReference><required>1</required></formElement> </editor>" }] } }''' dslString = '// PUT YOUR DSL HERE' endTargetJson = null iconUrl = 'icon-catalog-item.svg' subpluginKey = null subprocedure = null subproject = null useFormalParameter = '0' } } -
Example 2: Catalog item with a
pluginConfigurationparameter that contains a dynamic pluginKey referring to theproperty test-pluginKeyunder the catalog project.catalog 'CD 10.7 SSC Parameter Enhancements', { projectName = 'Default' catalogItem 'Property Ref in PluginConfiguration', { dslString = '// PUT YOUR DSL HERE' endTargetJson = null iconUrl = 'icon-catalog-item.svg' subpluginKey = null subprocedure = null subproject = null useFormalParameter = '1' formalParameter 'pluginConfig', defaultValue: null, { expansionDeferred = '0' label = 'Plugin Configuration' orderIndex = '1' propertyReference = '$[/myProject/test-pluginKey]' required = '1' type = 'pluginConfiguration' } } } -
Example 3: Catalog item with the
pluginConfigurationparameter that contains a dynamic pluginKey referring to thedependsOnparameter.catalog 'CD 10.7 SSC Parameter Enhancements', { projectName = 'Default' catalogItem 'DependsOn Plugin Configuration', { dslString = '//PUT YOUR DSL HERE' useFormalParameter = '1' formalParameter 'pluginKey', defaultValue: null, { description = 'Plugin Key' expansionDeferred = '0' label = 'Plugin Key' optionsDsl = '''import com.electriccloud.domain.FormalParameterOptionsResult def plugins = getPlugins() def options = new FormalParameterOptionsResult() plugins.each{ plugin -> options.add(plugin.pluginKey, plugin.pluginKey) } options''' orderIndex = '1' required = '1' type = 'select' } formalParameter 'pluginConfig', defaultValue: null, { description = 'Plugin Configuration' dependsOn = 'pluginKey' expansionDeferred = '0' label = 'Plugin Configuration' orderIndex = '2' propertyReference = '$[pluginKey]' required = '1' type = 'pluginConfiguration' } } }
Project
Creates a Project dropdown to select a project name.
Radio Selector
Creates "radio" buttons to select an entry when the parameter is presented.
-
Dynamic Default Value - Select this option to specify a DSL to evaluate the default value based on other parameters that were added to dependencies. The Dynamic Default Value option is only available for parameters that have dependencies.
In the following example, when you select a value for a formal country parameter, CloudBees CD/RO automatically fills in the default value for that parameter:
def selectedValue = args.parameters['country'] if (selectedValue == 'US') { return 'Washington' } else if (selectedValue == 'Ukraine') { return 'Kyiv' } return '' -
Enter options —Click + Add Option to add a new row. Type-in the text and value for each option. The text is what will be displayed in the menu, and the value is the parameter value if that option is selected.
-
Load options from list —Enter a pipe-separated list of options (for example,
foo|bar|baz). The text and value for the options will be the same. -
Load options from properties — Enter the path to the property sheet that contains options for the parameter. You must create the property sheet in a specific format:
-
An
optionCountproperty must exist whose value is the number of options. -
For each option, create a nested property sheet called
option N, where N is the option number, starting with1. -
In each nested sheet, create two properties —
textandvalue. The value of the propertytextis displayed in the menu. The value of the propertyvalueis the parameter value if that option is selected. -
If
optionCountis set to3, you must create three nested sheets —option1,option2, andoption3.
-
-
Load options using DSL — Enter a DSL script that creates radio buttons.
Example 1: DSL script example for retuning parameter options.
import com.electriccloud.domain.FormalParameterOptionsResult def options = new FormalParameterOptionsResult() options.add(/*value*/ 'value1', /*displayString*/ 'Value One') options.add(/*value*/ 'value2', /*displayString*/ 'Value Two') options.add(/*value*/ 'value3', /*displayString*/ 'Value Three') return options }Example 2: DSL script example for cascading parameter options.
For cascading parameter, you also need to declare a dependency for the formal parameter that the parameter options depend on. import com.electriccloud.domain.FormalParameterOptionsResult def options = new FormalParameterOptionsResult() def selectedValue = args.parameters['country'] if (selectedValue == 'US') { options.add( /*value*/ 'CA', /*displayString*/ 'California') options.add( /*value*/ 'CO', /*displayString*/ 'Colorado') } else if (selectedValue == 'Canada') { options.add( /*value*/ 'BC', /*displayString*/ 'British Columbia') options.add( /*value*/ 'ON', /*displayString*/ 'Ontario') } return options }Example 3: DSL script example for using a dependent parameter value.
In this example, we are creating a radio button parameter to select releases from a given project. The project identified using the ‘relProject’ parameter must be identified as a dependent parameter to this release name parameter. Then the release name list can be generated using the following DSL:
import com.electriccloud.domain.FormalParameterOptionsResult def options = new FormalParameterOptionsResult() def proj=args.parameters['relProject'] if (proj) { getReleases(projectName: proj).each { rel -> options.add(rel.releaseName,rel.releaseName) } } return options
Release
Creates a Release dropdown to select a release object. In order to use this parameter type, you need to first provide a way for the user to select the object’s project via a Project, Dropdown Menu, or Text Entry parameter.
Note: not available for Dashboard or Report objects.
Text Area
Allows for a longer text entry.
Text Entry
Allows for a short text entry.
Select the Dynamic Default Value option to specify a DSL to evaluate the default value based on other parameters that were added to dependencies. The Dynamic Default Value option is only available for parameters that have dependencies.
In the following example, when you select a value for a formal country parameter, CloudBees CD/RO automatically fills in the default value for that parameter.
def selectedValue = args.parameters['country'] if (selectedValue == 'US') { return 'Washington' } else if (selectedValue == 'Ukraine') { return 'Kyiv' } return ''Default Value
Default value to assign to the parameter if no explicit value is provided.
Required
Click the checkbox to select the parameter as required. A value must be provided for the parameter if it is required.
Defer Expansion
Determines whether to defer parameter value expansion when the parameter value contains $[].
-
If unchecked (default), expansion is not deferred and is done at the time the parameter value is passed to the process, procedure, task, and so on, depending on where the parameter was defined.
-
If checked, expansion is deferred and occurs when the process step, procedure step, and so on, executes.
Custom Validation
Provides run-time validation on parameters via a user-supplied DSL script. If selected, the Custom Validation dialog displays, allowing you to supply the validation DSL script.
If left empty, no validation occurs.
Click the tooltip icon
 for this selection on the New Input Parameter dialog to see examples.
for this selection on the New Input Parameter dialog to see examples.Render Condition
Render this parameter based on the condition of another parameter. For example, render this parameter if
anotherparamequals10.If left empty, this parameter renders by default.
Click the tooltip icon
 for this selection to see examples.
for this selection to see examples.Dependencies
One or more formal parameters that this parameter depends on for custom validations or for rendering drop-down options using DSL. For an example, refer to createFormalParameter.
If left empty, this parameter renders by default.
-
Custom Validation Examples
Example 1
DSL script example for custom validation logic.
// Apply your custom validation logic if (args.parameters['paramName1'] != 'test1' && args.parameters['paramName1'] != 'test2') { // return an appropriate error message in case the validation failed return "'paramName1' parameter value is not valid" } else { // an empty or null response is construed as a validation success return null }
Example 2
Here is a DSL script example for custom validation logic that depends on another parameter. Note that for custom validation logic that depends on another parameter, you also need to declare a dependency on the formal parameter that the validation logic depends on.
// Get the formal parameter that the validation logic for this parameter depends on. def selectedValue = args.parameters['country'] if (selectedValue == 'US') { if (args.parameters['paramName1'] != 'CA' && args.parameters['paramName1'] != 'CO') { // return an appropriate error message in case the validation failed return "'paramName1' parameter value is not valid for selected 'country'" } } else if (selectedValue == 'Canada') { if (args.parameters['paramName1'] != 'BC' && args.parameters['paramName1'] != 'ON') { // return an appropriate error message in case the validation failed return "'paramName1' parameter value is not valid for selected 'country'" } } // Return an empty string or null to indicate validation success return null
Render Condition Examples
Here are some render condition examples for parameter, param2. In these examples, param1 ` is the driving parameter for rendering `param2.
-
${param1} == '123': Renderparam2only if param1 is set to123. -
${param1} == '123' AND ${param2} == 1: Renderparam2only if param1 is set to123andparam2is set to1. -
${param1} != '456' OR ${param3} == '123'': This example has two driving parameters. Renderparam2only ifparam1is not set to456orparam3is set to123.
Modifying Parameters and Parameter Labels
To modify a parameter for a given object, navigate to the object-specific editor. The pipeline editor is shown here.
-
Click Menu button on the upper right corner of the editor and select Parameters, the Parameters dialog opens.
-
Locate the parameter you wish to modify from the list and click its edit object button. The parameter editor opens.
-
Make desired changes, using information about field definitions from Adding Custom Parameters.
-
When finished, click OK to save your changes.
Manual tasks and process steps at runtime
When you reject a manual task or process step at runtime, if you pass at least one parameter, validation requires you to pass values for all required parameters. If you do not pass a parameter, validation does not occur, even when parameters are required.
Rendered Parameters at Runtime
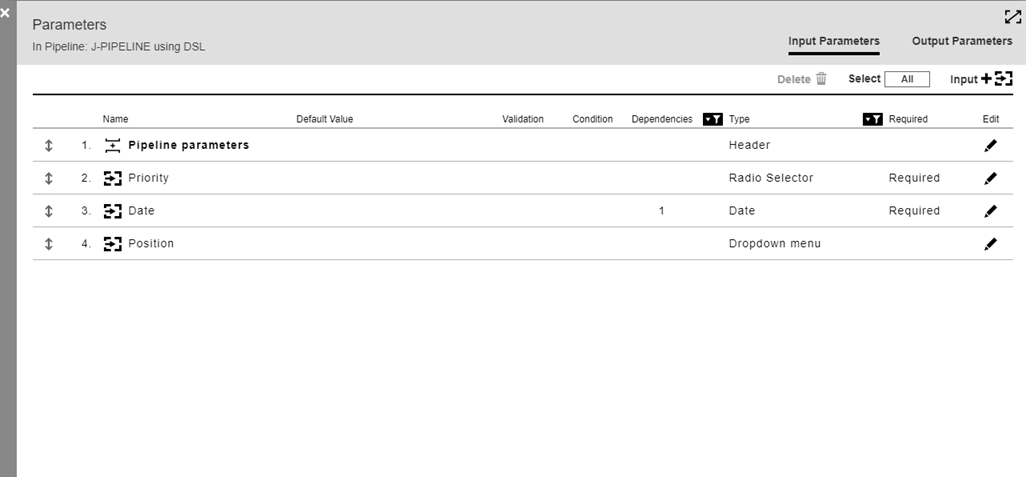
Here is the parameter list that defines several parameters for J-PIPELINE.

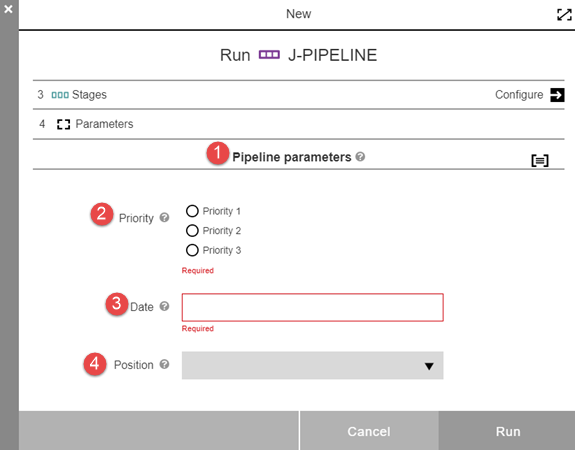
When a new pipeline run is started, the rendered panel for these parameters displays.

There are four parameters corresponding to the four on the parameter list for this pipeline. Each one has a tool tip ![]() whose contents are populated from the description in the parameter definition.
whose contents are populated from the description in the parameter definition.
1 |
The header type parameter. |
2 |
Radio selector type parameter. The three radio button choices are displayed, along with the Required notation. |
3 |
Date type parameter. This parameter has a dependence on parameter #2. Clicking the value box brings up a date chooser. It is noted as Required. |
4 |
Dropdown menu type parameter. Clicking the drop-down arrow expands the list. |
Shortcuts
You can use shortcuts in DSL arguments as:
-
A custom validation for all parameter types
-
Part of the DSL
Load options using DSLfor theDropdown MenuandRadio Selectorparameter types -
The
Default Valuefor theDynamic Default Valueargument for theDropdown Menu,Radio Selector, andText Entryparameter types
Refer to the following list of objects which can have formal parameters:
| Object | Supported shortcuts | Examples |
|---|---|---|
Catalog item |
/myCatalog |
Select parameter options:
Validation DSL:
Default value DSL:
|
Pipeline |
/myPipeline |
|
Procedure |
/myProcedure |
|
FlowState (a pipeline task) |
/myPipeline |
|