CloudBees CD/RO provides two different DSL editors:
-
DSL IDE: A general-purpose DSL editor to easily create and evaluate DSL files.
-
DSL inline object editor: Available within an object’s visual editor, it provides a convenient way to view or edit the underlying DSL for the object.
Alternatively, use the evalDsl API call from ectool to evaluate DSL code written in a text editor.
|
The CloudBees CD/RO IntelliJ IDEA plugin allows you to create and modify CloudBees CD/RO projects in your IntelliJ editor. This plugin leverages the functionality of For more information on the CloudBees CD/RO IntelliJ IDEA plugin, refer to IntelliJ IDEA plugin. |
DSL IDE
The DSL IDE enables users to evaluate DSL directly from the CloudBees CD/RO UI. To access this feature from the CloudBees CD/RO main menu: Navigate to . The DSL IDE editor displays.
DSL supports the same methods as the Groovy API. You can use println to discover the specific responses.
|

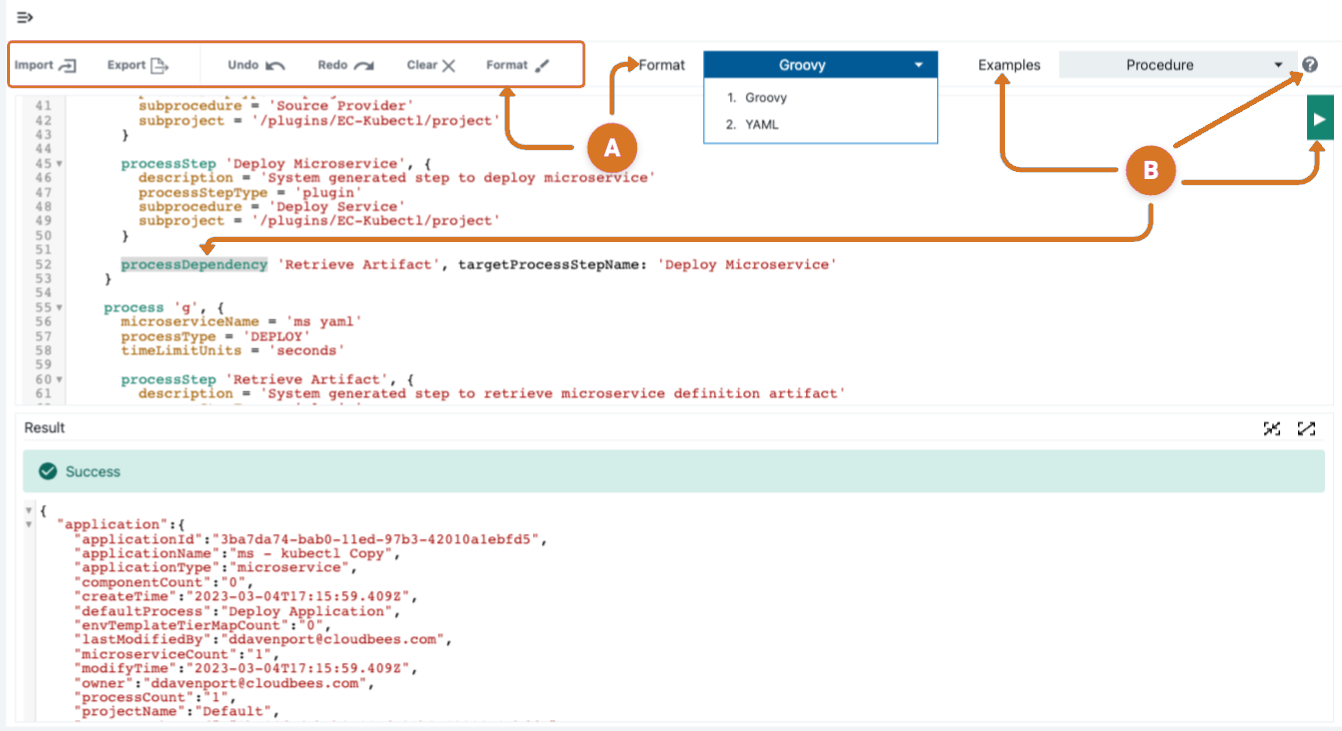
The DSL IDE (Integrated Development Environment) provides access to the following features: code editing, evaluation, importing, and exporting.
-
Modify DSL code.
-
Import and Export - Import or export DSL code to or from local storage.
-
Undo, Redo, and Clear - Shortcuts for standard editor actions.
-
Format - Select a CloudBees CD/RO DSL format. Choices are:
-
Groovy
-
YAML format is a Preview feature.
A Preview feature:-
Has not undergone end-to-end testing with CloudBees products.
-
Is provided without service-level agreements (SLA), and therefore does not include CloudBees' commitment to functionality or performance.
-
May impact other stable areas of the product when used.
-
May have limited documentation.
-
May not be feature-complete during the Preview period.
-
May graduate from Preview to a supported feature or be removed from the product.
-
May introduce breaking changes that prevent upgrades due to incompatibility with future development.
Product features and documentation are frequently updated. If you find an issue or have a suggestion, please contact CloudBees Support.
-
-
-
DSL modification assistance features.
-
Seed scripts for several common DSL operations and CloudBees CD/RO objects by selecting an example from the Examples menu options.
-
Use object help features.
-
Access descriptions of editing functions and keyboard shortcuts by selecting the Help icon.
-
View object-specific details, attributes, and code examples.
-
Select the object
namein the IDE-DSL editor. -
Type
Command + Hon Mac orCTRL + Hon Linux/Windows. The Help displays details, attributes, and syntax for the selected object. -
Validate DSL script by selecting the Run button. The results appear in the bottom panel.
-
-
-
Changes made in the DSL IDE UI are automatically saved to prevent any loss of work.
-
DSL inline object editor
The DSL inline object editor is available from within the editors for application, dashboard, environment, environment template, microservice, pipeline, and release. It provides a convenient way to view or edit the underlying DSL for the object.
The DSL editor simplifies the modeling process by allowing you to run DSL code from the CloudBees CD/RO Deploy UI rather than using an external IDE or command line interface via the evalDsl API call.
To access the DSL inline object editor:
-
Navigate to the application, dashboard, environment, environment template, microservice, pipeline, or release editor.
-
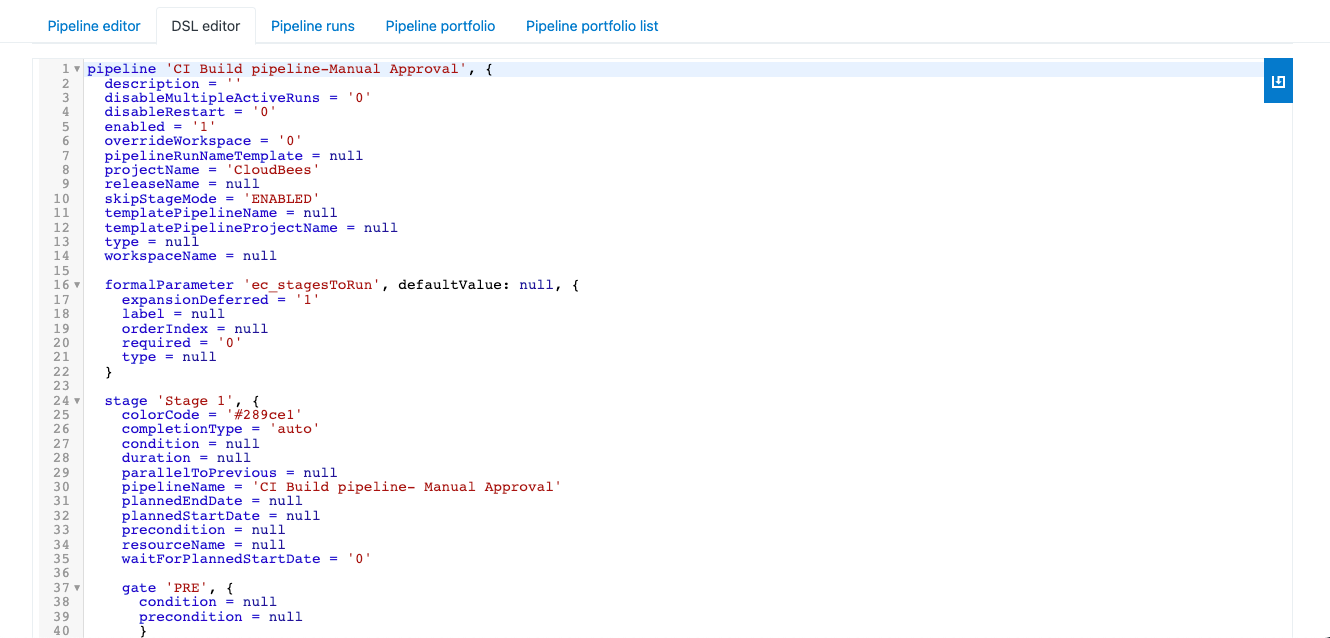
Select DSL editor. The DSL editor displays the DSL code for the current object.
-
Modify the DSL code and then select the Save button in the upper right corner of the editor pane. Your changes are applied to the object and saved.
Removing entity definitions from the DSL will not remove the objects from the system. Instead, add the appropriate delete API command to the line immediately below the object definition. For instance, apply this example. deleteTask taskName: “Your task name”. Figure 2. DSL editor
Figure 2. DSL editorIf you navigate away from the DSL editor before saving any changes, a popup message will appear. You must select an option to continue. The options vary based on your browser:
-
Cancel returns to your active page, and then you can select SAVE to retain your changes.
-
Reload or Leave refreshes your page, and your changes are not saved.
-