When creating a new CloudBees Analytics dashboard, you can select a project to contain the dashboard, name the dashboard, and add one or more widgets, which displays the data that you select. You can also add input parameters to a dashboard.
You can create a widget or copy an existing widget for placement in a CloudBees Analytics dashboard. For example, you might want to create a new dashboard consisting of a custom widget, two widgets from one dashboard, and two widgets from a second dashboard.
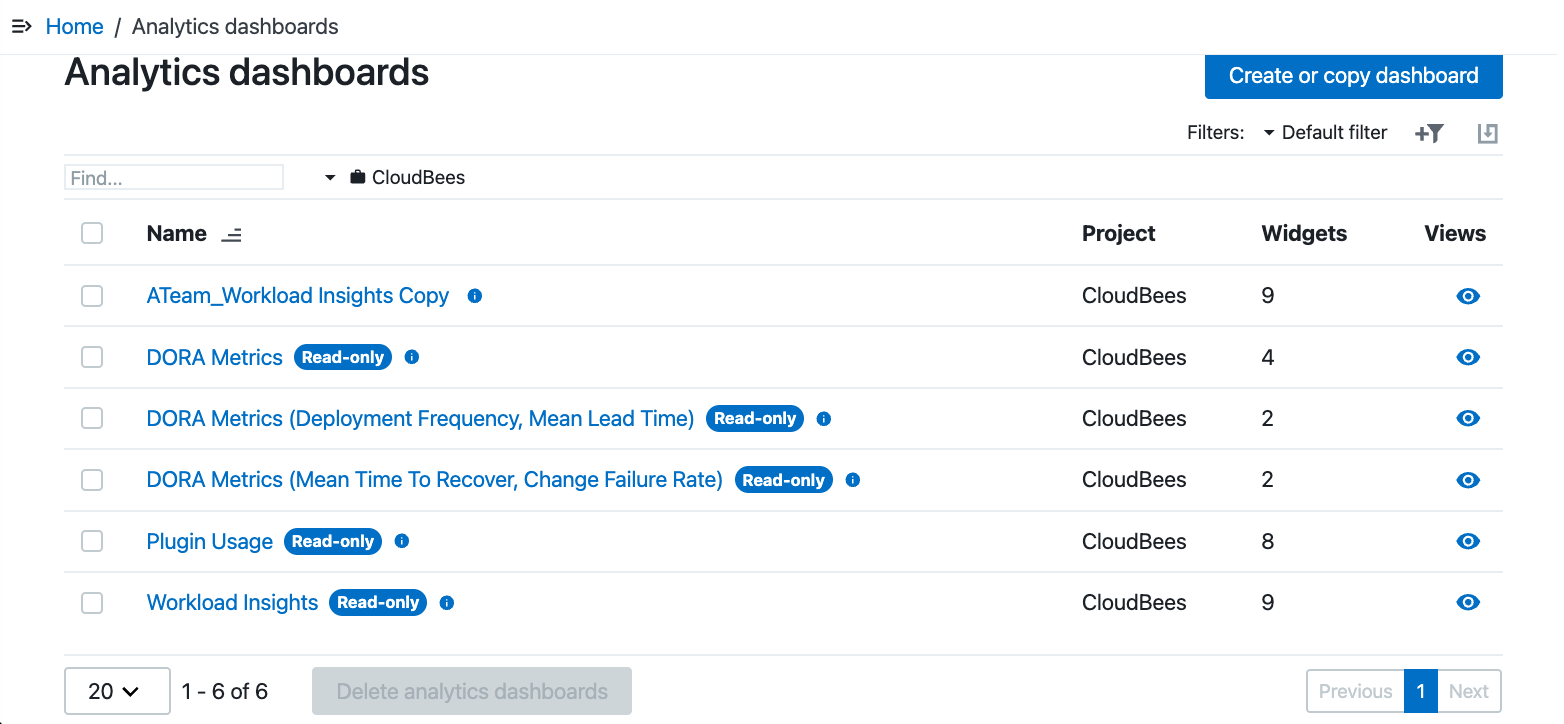
Open the dashboards list
To display the CloudBees Analytics dashboards list, select from the main menu. The dashboards list varies based on your licensed CloudBees capabilities and displays all available dashboards for the selected projects. It includes 'Read-only' labeled built-in dashboards, and any custom dashboards you have created. By default, dashboards for all projects are shown, but you can filter the list view by specific projects using the Projects menu.

Create a dashboard and assign it to a project
These instructions explain how to create a new dashboard and assign it to a project.
-
Select . The Analytics dashboards page opens.
If Analytics is not active from the CloudBees navigation, select Learn more for licensing information. -
Select Create or copy dashboard to create a new CloudBees Analytics dashboard. The New Dashboard dialog displays.
-
Select Create New.
-
Enter the following details:
-
Name: The name of the dashboard to create. For special characters to avoid in names, refer to Special characters in CloudBees CD/RO object names.
-
Select Project: The project associated with the dashboard.
-
(Optional) Description: A description of the dashboard.
-
Dashboard Type: The type of dashboard to create.
-
Standard dashboards: This option begins with a blank canvas and enables you to add widgets and arrange them as needed in the dashboard. Use cases could include dashboards with a specific focus area, role-specific information, historical data analysis, and tool integration.
-
Command Center dashboards: This type of dashboard utilizes a specialized grid and column-based layout. The Release Command Center dashboard is an example of this type of dashboard.
-
-
-
Select OK. One of the following displays, depending on your dashboard selection:
-
Dashboard Editor: The new dashboard displays in the Dashboard Editor.
-
Command Center: A prompt displays as a guide to create the first column for the new dashboard.
-
-
Proceed to either: Design a command center dashboard or Configure a standard dashboard.
Design a command center dashboard
To create a cell in a command center style dashboard, you define its underlying widget. You can add, remove, or alter widgets for command center dashboards.
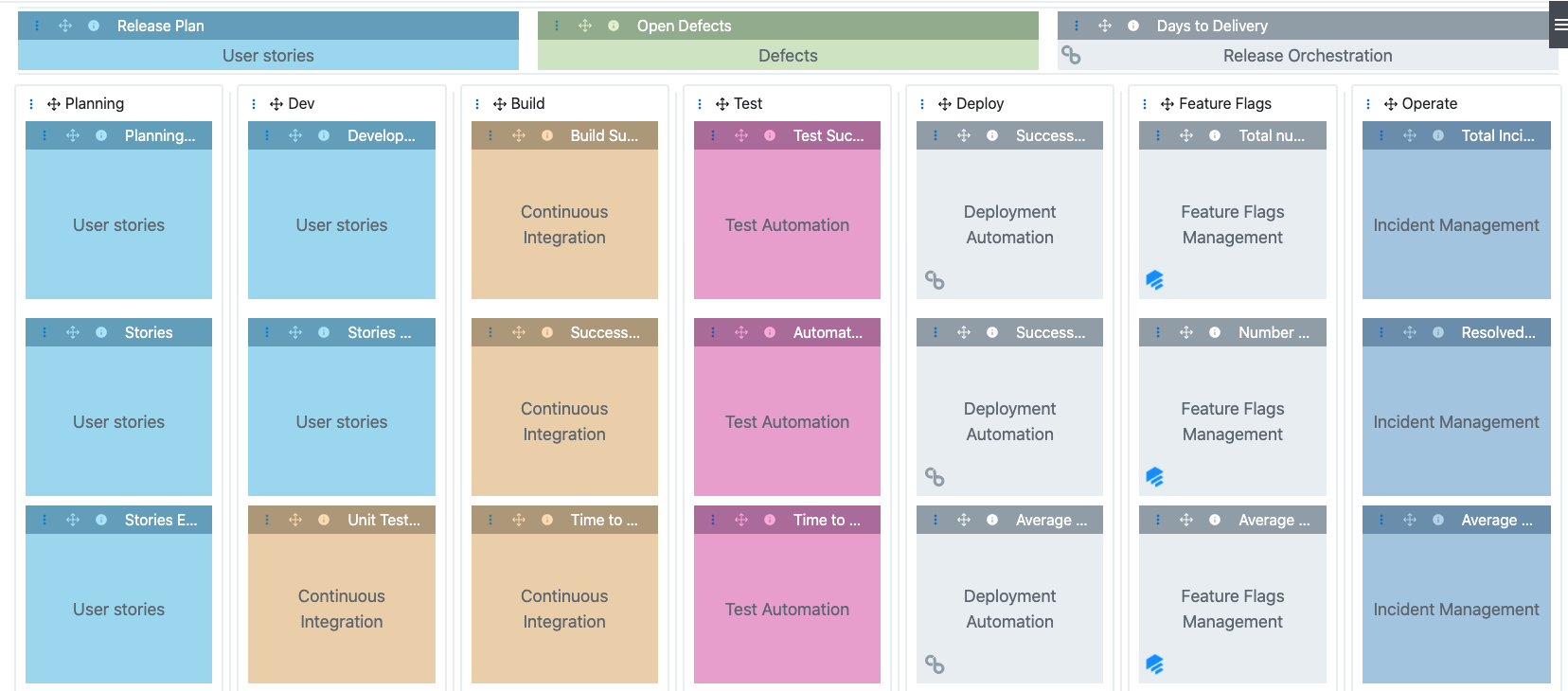
You can add or update columns for a command center type of dashboard using the dashboard editor. Also, you can add widgets that show metrics for any report object type, such as build or code-commit. The Dashboard editor displays the widgets in different colors based on the object type of the backing report.
In the example below, the User Stories widgets appear in blue, while the Test Automation widgets are displayed in pink:

Fill in the dialog for creating the first column for the new dashboard as follows:
-
In the Name field, enter a name for the new column, and then select OK. The new column displays in the dashboard. For example:
-
Select New Widget to add a widget to a column, and then select Create New. The Edit Widget Details dialog for creating the first widget for the new dashboard displays. Supply details as shown in the table below.
Menu or Field Description Name
Name of the widget to create.
Description
(Optional) Description of the new widget.
Place into…
Header or column in which to add the new widget. Select Header or Column (the default), and then select the specific header or column.
Widget position
Location of the new widget in relation to another widget (if one already exists) that you choose via the Select Widget menu. You can ignore this setting if this is the first widget, because the menu is not yet populated with values. If there are existing widgets, you can select one of them from the menu.
Add Another
Button that opens a dialog to let you add another widget “on the fly” without exiting the Edit Widget Details dialog. This button lets you quickly populate a dashboard with numerous widgets.
Define
Button for opening the Edit Widget dialog (described below).
Done
Button that saves the changes that you made in the Edit Widget Details dialog.
-
Complete the dialog as described above, and select Define. The Edit Widget Definition dialog for the new widget displays. The Details tab is pre-populated with the widget name and details that you previously entered, but you can modify them here if desired.
-
Select the Definition tab. The Definition tab lets you enter the widget definition details such as the backing report and input parameters to use.
Menu or Field Description Widget Title
Title to be displayed on top of the widget in the dashboard UI.
Filter by Project
Limits the selection of reports and input parameters to a specific project.
Report
(Optional) Report used by the widget to retrieve data for visualization from the CloudBees Analytics server.
For details about creating reports, refer to Create a report.
You can select the Report Preview tab to view sample output based on the report you selected. Input Parameters
Free-form input values that can be fed to a dashboard or report to “slice and dice” the data based on the parameter value. For example, metrics and trends over the last 10 days.
-
Complete the fields in the Definition tab as needed.
-
Select the Visualization tab. The Visualization tab lets you set up the type of visualization to use for rendering the data returned by the widget’s backing report. The Select Visualization menu provides a variety of widget visualizations such as Area Chart, Donut Chart, and Metric.
Menu or Field Description Visualization Settings
Visualization
Image that previews the actual rendering of the widget as it appears in the dashboard.
Display Trend Arrow
Determines whether to display a trend indicator arrow, which shows the general direction of an already-formed trend:
Trend Value
(Available only if Display Trend Arrow is checked) Select this checkbox to display the trend column value next to the trend indicator arrow. From the Display Trend Value as menu, you must select Number or Percent.
Display icons using
Icon to display along with the metric value.
Metric Settings
Select Type
The choices are Single or Total.
Select Column
Column in which to place the widget.
Select “Total” Column
Field containing the total value on which the metric value is based. If set, this field displays along with the metric value as metric_value of total_value.
For example, 7 of 10 Planning Complete.
Display Metric as
Type of unit for the metric. Valid values are None, Number, Duration, or Percent
Trend Settings
Select Trend Column
Field to contain the trend value. If defined, it determines the direction for the trend indicator arrow on the widget
-
Complete the Visualization tab as described above, and then select the Report Preview tab. This tab lets you preview the results of the report used by the widget to retrieve data for visualization from the CloudBees Analytics server. It lets you view the report data as you are defining the widget to know which columns to choose but is not meant as a preview for what will be saved.
-
Select the Color Map tab. This tab lets you enter the range of background colors corresponding to metric column values.
Menu or Field Description Color Range
List of color ranges that are already specified.
Add
Color code for a specific range of values. For example, RGB 195, 232, 247 (light blue) for values greater than or equal to 90.
The possible values are Greater than or equal to, Less than, or Between.
-
Complete the Color Map tab as described above, and then select the Drill-Down tab. This tab lets you drill down into certain widgets in the columns for more information.
Menu or Field Description Target
Target page to navigate to when the user drills down from the widget. You can select Deployments, Microservice Deployments, External, Releases, or Pipeline Runs.
-
Complete the fields and menu options in the Drill-down tab as follows. The exact set of menu options or fields in this section varies with the type of target that you select from the Target menu.
Menu or Field Description, where more than field name is available) Target
Page to navigate to when you drill down through the dashboard widget
External URL
External URL to navigate to
Release Actual End Date Range - Minimum
Minimum actual end date and time for the release
Release Actual End Date Range - Maximum
Maximum actual end date and time for the release
Release Planned End Date Range - Minimum
Minimum planned end date and time for the release
Release Planned End Date Range - Maximum
Maximum planned end date and time for the release
Path to the Pipeline Task
Field containing the
/separated path to the pipeline task. For example,group1/parentTask1/task1.Each of these fields represents a field or column from the corresponding report definition that you created above. For example, in the Application Name field, you could enter
${applicationName}, whereapplicationNameis a column in the report definition that you created in the Report section above.Also, for example, in the External URL field, you could enter
${drilldown_base_url}^incident_state=6^ORincident_state=7, wheredrilldown_base_urlis a column in the report definition that you created in the Report section above. -
Select OK to save your changes.
-
(Optional) Rearrange the widgets or columns in the new dashboard.
-
Select and drag a widget to move it from any part of the dashboard to a different part (section, column, or simply rearrange the order in a column).
-
Delete an entire column by selecting Delete from the column’s menu.
-
Move the deleted column’s widgets to another column rather than deleting them altogether.
-
Configure a standard dashboard
To create a cell, you define its underlying widget.
-
Select New Widget to add a widget to a column and select Create New. A dialog for creating the first widget for the new dashboard displays.
-
In the dialog for creating the first widget for the new dashboard, enter a name for the widget and select Define.
The Edit Widget <widget_name> dialog for the new widget displays. You can change the name of the widget (in the Widget Name field) in this dialog and also add a description of the widget (in the Description field). Both of these fields are optional at this time, and you can change them later.
-
Select the Definition tab.
The Definition tab lets you enter the widget definition details such as the backing report and input parameters to use.
-
Complete the fields in the Definition tab as needed.
-
Select the Visualization tab. The Visualization tab lets you set up the type of visualization to use for rendering the data returned by the widget’s backing report. The Select Visualization menu provides a variety of widget visualizations such as Area Chart, Donut Chart, and Metric.
Menu or Field Description Visualization Settings
Visualization
Image that previews the actual rendering of the widget as it appears in the dashboard.
Display Trend Arrow
Used to render a trend indicator arrow, which is based on the value of a report column that represents the trend. This arrow shows the general direction of an already-formed trend (meaning whether the numbers are going up or down over time).
Trend Value
(Available only if Display Trend Arrow is checked) Select this checkbox to display the actual trend value below the trend indicator arrow. This value is from a report column that represents the trend (whether the numbers are going up or down over time).
From the Display Trend Value as menu, you must select Number or Percent:
Display icons using
Icon to display on the widget (along with the metric value)
Metric Settings
Select Type
The choices are:
-
Single: Renders a single metric (or “number”) such as number of builds or number of failed tests.
If you choose Single, you must also choose the type of unit for the metric by selecting Number, Duration, or Percent from the Display Metric as menu.
-
Total: Renders a metric as “number”
If you choose Total, you must also choose values from the Select Column and Select "Total" Column menus (described in this table)
Select Column
The column in which to place the widget.
Select "Total" Column
Field containing the total value on which the metric value is based. If set, this field displays, along with the metric value as metric_value of total_value:
For example, 7 of 10 Planning Complete
Display Metric as
Type of unit for the metric. Valid values are None, Number, Duration, or Percent.
Trend Settings
Select Trend Column
Field to contain the trend value. If defined, it determines the direction for the trend indicator arrow on the widget.
-
-
Complete the Visualization tab as described above, and then select the Report Preview tab.
This tab lets you preview the results of the report used by the widget to retrieve data from the CloudBees Analytics server for visualization. It lets you view the report data as you are defining the widget to know which columns to choose, but it is not intended to be a preview for what will be saved.
-
Select the Color Map tab.
In the Color Map tab, you enter the colors used when rendering the widget. These colors are based on values returned by the widget’s backing report and correspond to metric column values. The exact set of fields in the Color Map tab varies with the type of visualization that you selected.
Menu or field Description Color Range
List of color ranges that are already specified.
Add
Color code for a specific range of values. For example, RGB 195, 232, 247 (light blue) for values greater than or equal to 90. The possible values are Greater than or equal to, Less than, or Between
-
Complete the Color Map tab as described above, and then select the Drill-Down tab. This tab lets you drill down into certain widgets in the columns for more information.
Menu or field Description Target
Target page to navigate to when the user drills down from the widget. You can select Deployments, Microservice Deployments, External, Releases, or Pipeline Runs
-
Complete the fields and menu options in the Drill-down tab as follows.
The exact set of menu options or fields in this section varies with the type of target that you select from the Target menu.
Menu or Field Description (where more than field name is available) Target
Page to navigate to when you drill down through the dashboard widget
Deployment Outcome
Deployment outcome
Application Project Name
Application project name
Application Name
Application name
Environment Project Name
Environment project name
Environment Name
Environment name
Deployment Date Range - Minimum
Minimum deployment date
Deployment Date Range - Maximum
Maximum deployment date
Microservice Project Name
Microservice project name
Microservice Name
Microservice name
Cluster Name
Cluster name
External URL
External URL to navigate to
Release Project Name
Release project name
Release Name
Release name
Release Actual End Date Range - Minimum
Minimum actual end date and time for the release
Release Actual End Date Range - Maximum
Maximum actual end date and time for the release
Release Planned End Date Range - Minimum
Minimum planned end date and time for the release
Release Planned End Date Range - Maximum
Maximum planned end date and time for the release
Pipeline Project Name
Pipeline project name
Pipeline Runtime Name
Pipeline runtime name
Pipeline Stage Name
Pipeline stage name
Path to the Pipeline Task
Field containing the
/separated path to the pipeline task. For example,group1/parentTask1/task1Each of these fields represents a field or column from the corresponding report definition that you created above. For example, in the Application Name field, you could enter
${applicationName}, whereapplicationNameis a column in the report definition that you created in the Report section above.Also, for example, in the External URL field, you could enter
${drilldown_base_url}^incident_state=6^ORincident_state=7, wheredrilldown_base_urlis a column in the report definition that you created in the Report section above.You can also enter hardcoded values into certain fields. For example, in the External URL field, you could enter
https://10.200.1.171:8081/job/TestProject. -
Select OK to save your changes.
-
(Optional) Select Add Widget to add additional widgets to the dashboard, and then repeat the prior steps to create the widgets.
| You can also create a widget by copying a widget from another dashboard. For details, refer to Copying a widget. |
Input parameters for a dashboard
Parameters are free-form input values you can modify in the Dashboard view, and customize the view of data based on the parameter value. For example, a customized command-style release dashboard may show metrics and trends over the last 10 days, two weeks, or month based on the duration of your releases.
For details about how to add input parameters, refer to Define parameters.