Whether you are starting fresh in CloudBees CD/RO or learning a new concept, you can use the hierarchy menu to learn about the CloudBees CD/RO object model structure and product capabilities. This is a wizard-like menu that aids in application, microservice, and environment modeling in CloudBees CD/RO, by helping you to visualize the relationships between objects in a project and coaching you along the way by indicating the next required actions. This menu provides an easy-to-understand view of the model structure and where you are within it, highlights missing pieces, and streamlines navigation across objects.
The hierarchy menu is available in the Application Editor, the Microservice Editor, the Environment Editor, pipelines, and releases.
Viewing the hierarchy menu
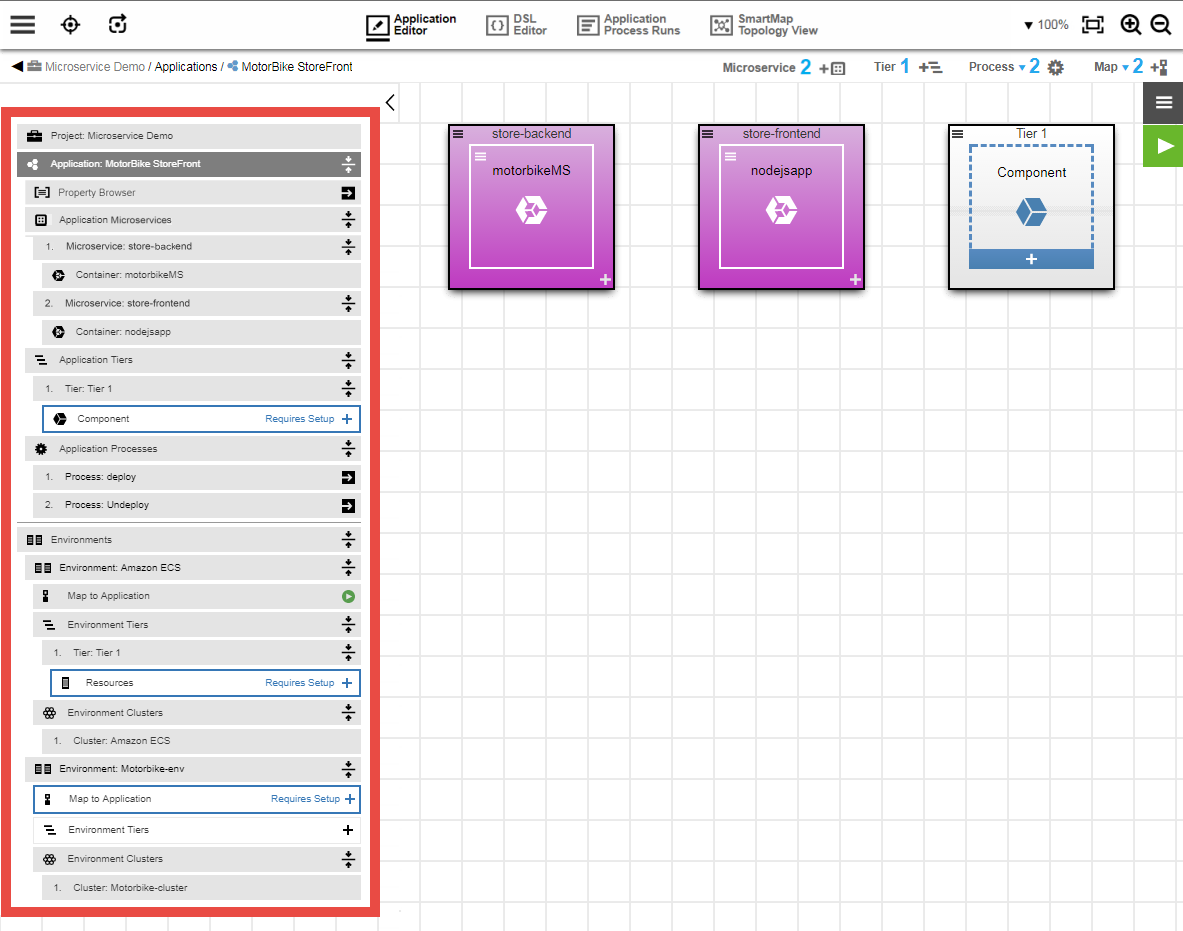
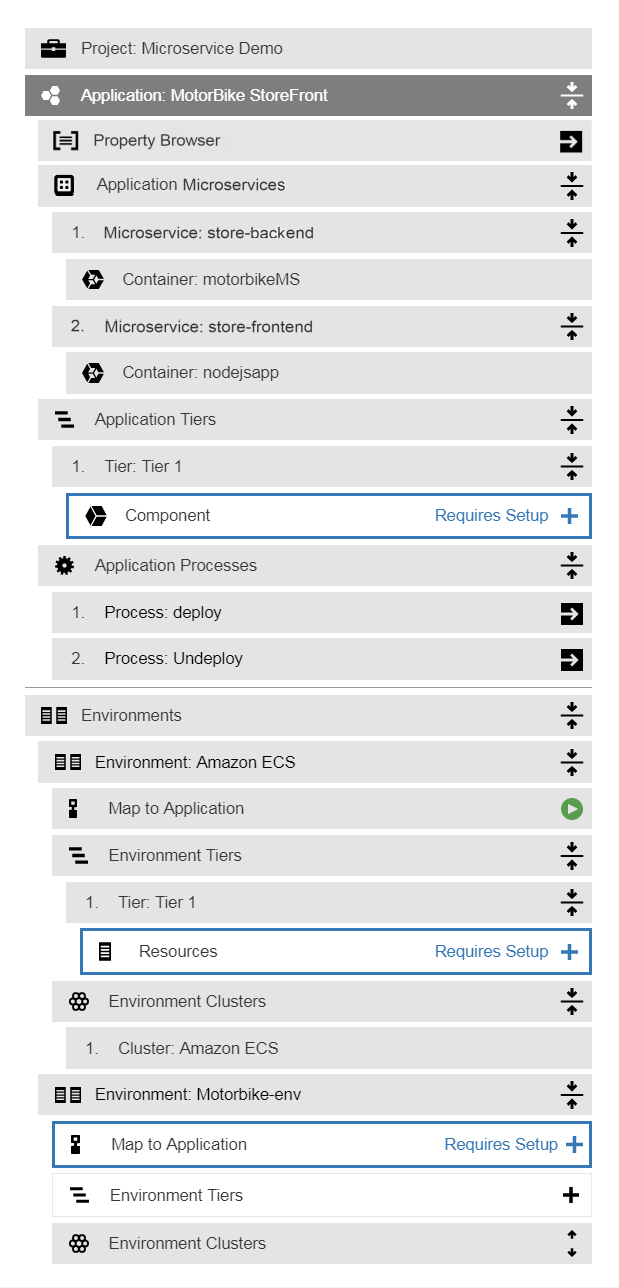
To view the hierarchy menu for a project, open the Application Editor, the Microservice Editor, or the Environment Editor in that project. The hierarchy menu is expanded and visible by default. The following examples show the hierarchy menu:


The content of the menu dynamically updates when you create or edit an application, microservice, or environment. Child objects that are not configured do not have actions enabled.
Certain actions, such as selecting Requires Setup +, launch dialogs. Each of these dialogs has modal behavior, requiring that you exit it before continuing.
Expand and Collapse buttons
-
To collapse a menu, select Hide
 .
. -
To expand a menu, select Show
 .
.
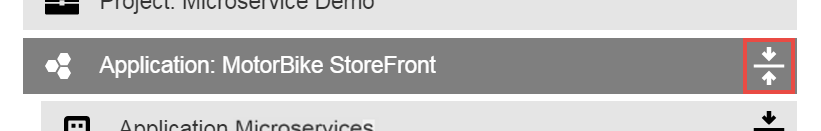
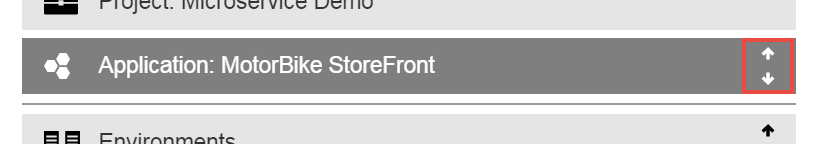
Every object with one or more child objects has a Collapse button ![]() or an Expand button
or an Expand button ![]() to collapse or expand the visibility of its child objects.
to collapse or expand the visibility of its child objects.
The following example shows the Collapse button:

The following example shows the Expand button:

Popover menu
Some objects, or rows, contain a popover menu ![]() , that is only visible when you hover over the object.
, that is only visible when you hover over the object.
The following is an example of the popover menu:

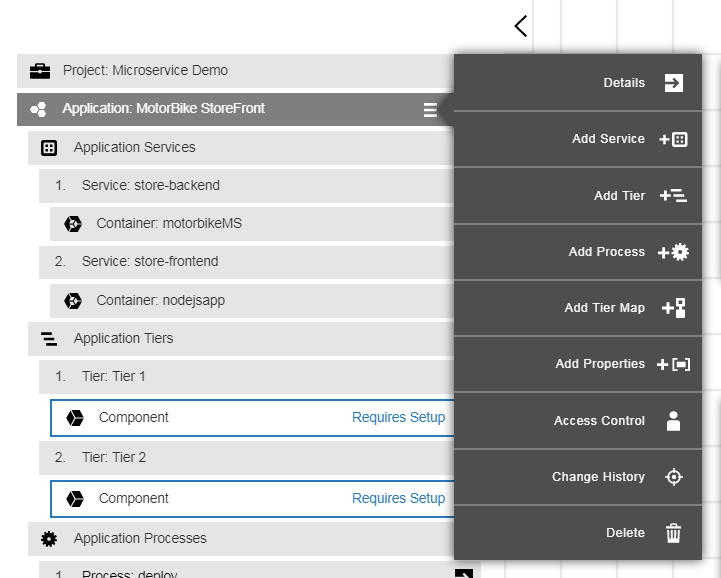
The following example shows the expanded menu after you select the popover menu ![]() :
:

The menu provides all actions that are available in the visual editor canvas for that object.
Add button
Some objects, or rows, have an Add button ![]() that is only visible when you hover over the object:
that is only visible when you hover over the object:

Select Add to open the dialog to add an object.
Visual editor button
If an object is editable in a visual editor, the ![]() button appears next to it. For example:
button appears next to it. For example:

The button opens the visual editor for that object.
Requires setup button
If you have not completed the definition of an application component, tier map, or environment resources, the Requires Setup + button appears for the object that needs to be defined. The following example shows the button for an application component that requires setup:

The button opens the dialog for adding an application component.
The following example shows the button for a tier map that requires setup:

The button opens the dialog for adding a tier map.
Application Run button
The Application Run button ![]() opens the application runtime settings dialog that you can use to set up and start an application run. For example:
opens the application runtime settings dialog that you can use to set up and start an application run. For example:

Property Browser button
The Property Browser button ![]() allows you to navigate properties more easily by allowing you to view all properties on a hierarchy of objects in a project. For example:
allows you to navigate properties more easily by allowing you to view all properties on a hierarchy of objects in a project. For example:

For details about this functionality, refer to Property Browser.